今日要介紹的最後一個是setTimeout(),在DAY6: Node 的內部機制(二)的非阻塞範例中有短暫介紹過,但因為那時候的重點在於非阻塞的處理,所以沒有做太多的說明,所以今天就來介紹它到底是何方神聖囉!!
setTimeout()是透過指定毫秒數後,執行一遍調用函數(若要需要重複執行的話請使用setInterval(),但這個方法先不在我們討論範圍內)。
依據DAY9: setImmediate 與 nextTick的比較的內容已知setImmedidate方法的特性會在事件循環階段的poll階段結束後執行,那麼setTimeout方法與它相較之下,誰又會先後呢?
實際例子:
//setImmediate與setTimeout
setImmediate(function(Nicole)
{
console.log('immediate!!');
});
setTimeout(function(nicole)
{
console.log('Timeout');
},0);
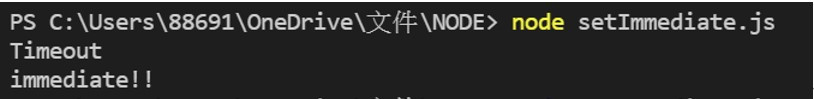
執行結果:
這樣乍看之下好像setTimeout()比setImmediate()還要來的快..
但!!!先別妄下結論,如果多執行幾次呢?
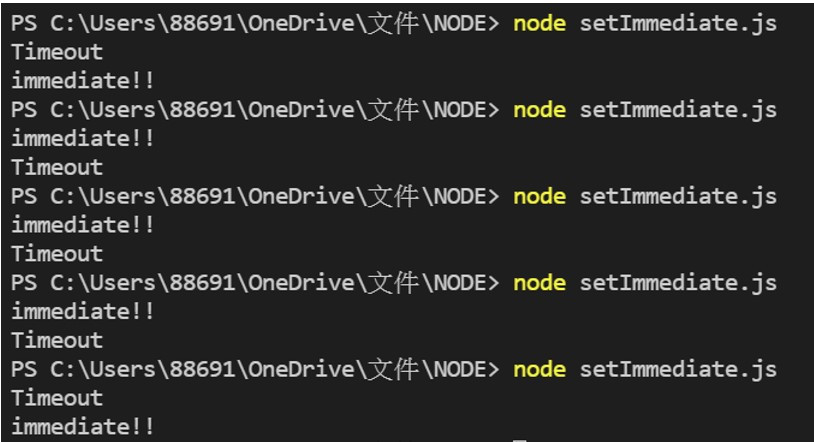
執行結果:
從執行結果可以看到,每一次的執行結果都不一定相同!
時而setTimeout()快時而setImmediate(),這是因為無法知道程式碼在執行時,事件循環到了哪一個階段了,
所以這兩個方法同時存在時,回調函數的執行先後不一定是固定的!
那如果不單單執行log語句呢?請看以下例子
//setImmediate與setTimeout I/O操作
require('fs').readFile("butterfly.txt",function(Nicole)
{
setImmediate(function(Nicole)
{
console.log('immediate !!');
});
setTimeout(function(Nicole)
{
console.log('Timeout !! ');
},0);
});
程式碼改編於參考書作者李鍇<<新時期的Node.js入門>>
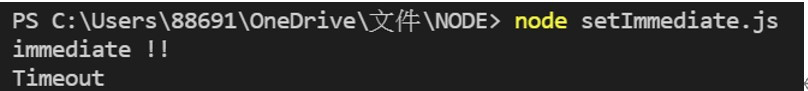
執行結果:
那麼還會有反轉嗎?多執行幾次看看結果。
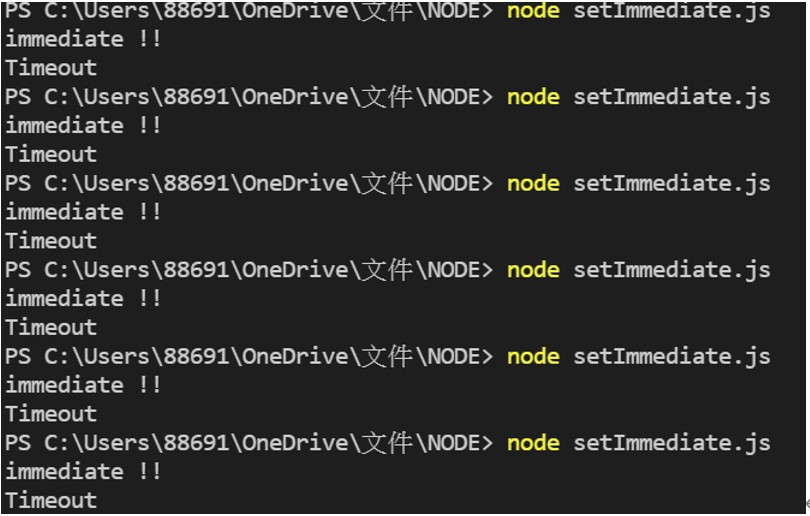
執行結果:
不會再有反轉了~那麼為何會與上一個例子的結果不同呢?
因為readFile執行回調時,事件循環位在poll階段,
故事件循環會先到check階段執行setImmediate(),再來進入timers階段執行setTimeout()
總結:
把這兩個方法放在I/O的回調中,就永遠都是setImmediate()會先執
